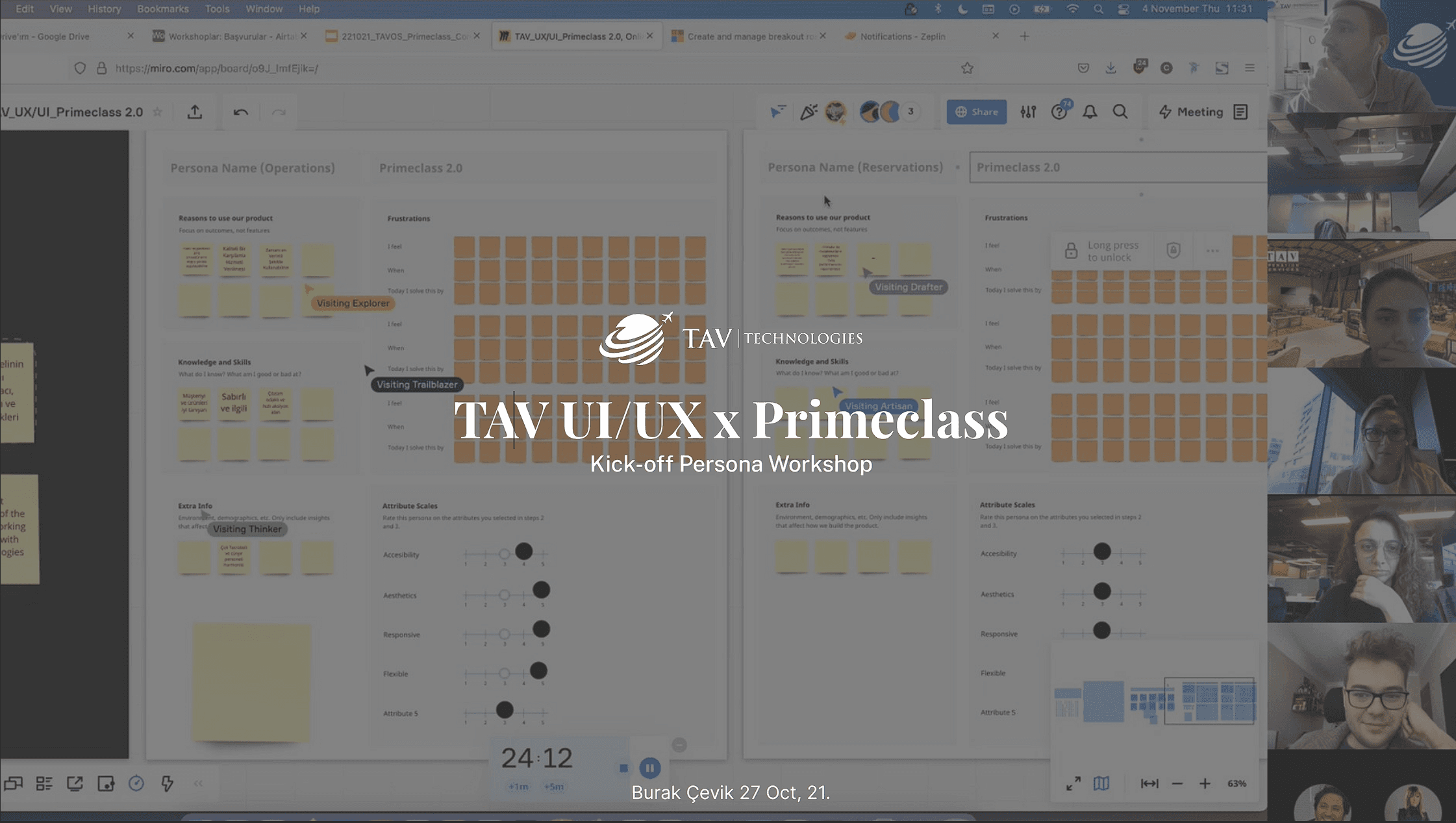
00 — Facilitation for Kick-off Workshop with Client
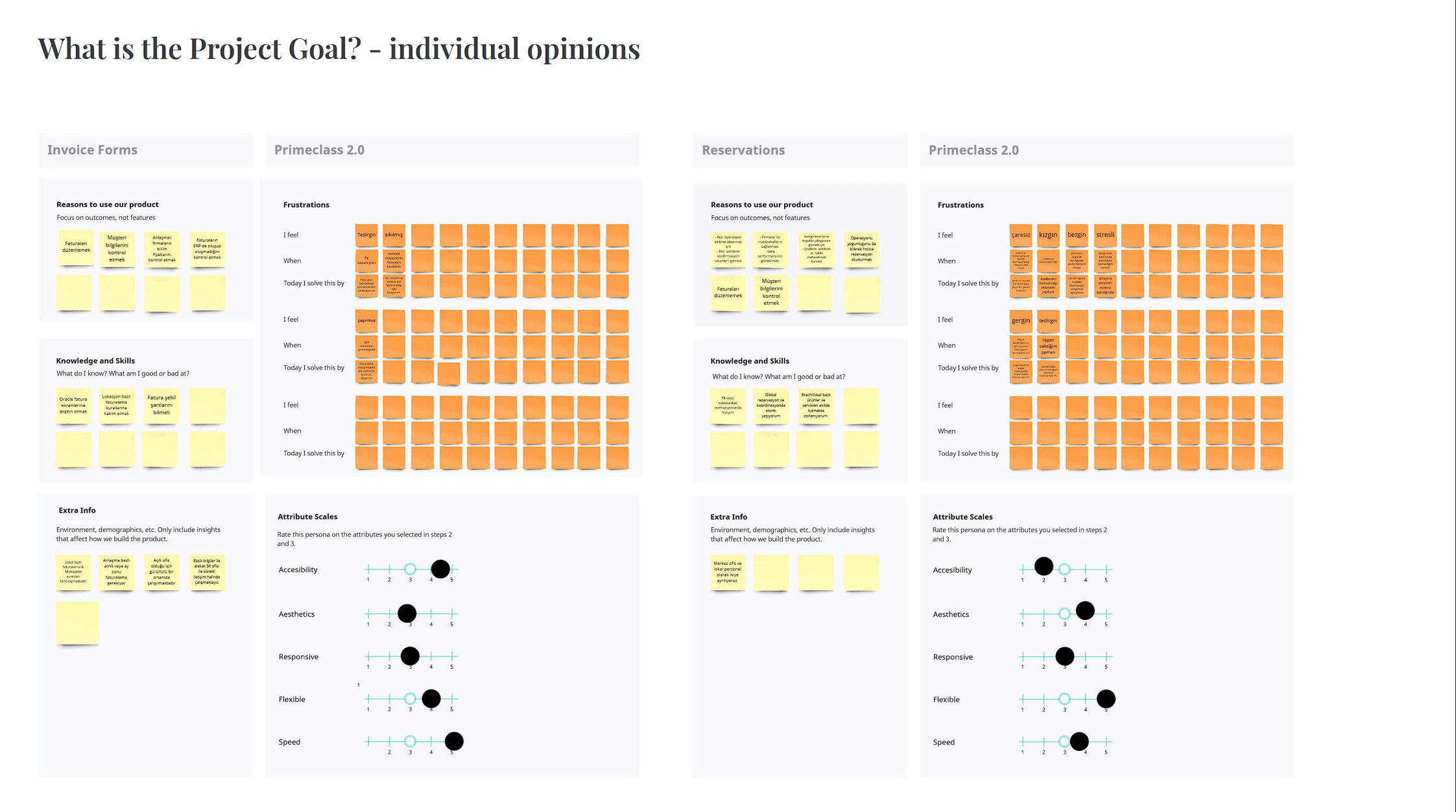
Initiated the project with a persona workshop to deeply understand our users' profiles, which are crucial for tailoring our UX and product design to meet their needs. I began by eliciting their goals, motivations for using our product, and their specific knowledge and skills. This discussion helped in identifying user frustrations and potential barriers to adoption.
Subsequently, I introduced attribute scales to measure perceptions on accessibility, aesthetics, responsiveness, flexibility, and speed. This methodological approach provided a structured way to capture diverse user expectations and needs, enabling us to align our design strategies effectively with user priorities.